AI Transform eCommerce Product Visuals
Scalable AI Building Blocks for powering next generation eCommerce apps and services

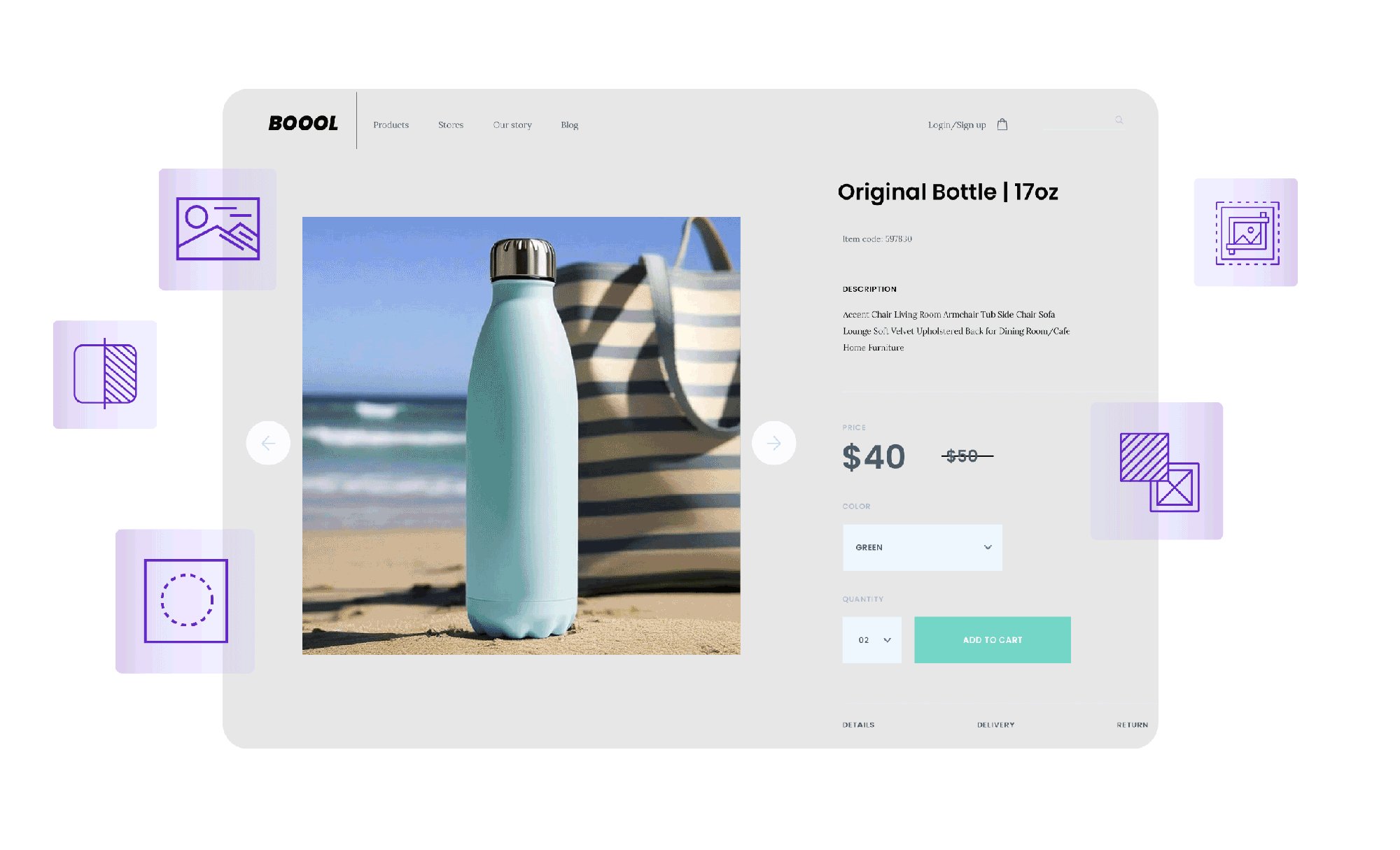
Discover Bria AI Product Shot Editing
Bria AI Product Shot Editing empowers eCommerce platform developers to integrate advanced AI capabilities and automate content pipelines for stunning, high-quality product visuals. Deploy these visuals across product pages, category pages, and galleries. Our suite offers pre-built pipelines accessible via robust APIs and iFrames, optimizing efficiency and enhancing visual appeal.
Automate Product Cutouts
Effortlessly isolate products from their backgrounds to create clean, focused images. This feature enhances automation flows and UI, ensuring a cohesive visual experience across your eCommerce platform, from product pages to galleries.
Input: Product image
Output: Clean high-quality product cutout
Use-Case: This feature is ideal for powering editing workflows in e-commerce products and apps. High-quality product cutouts are crucial for eCommerce, ensuring consistent product presentation across the site.

Generate Product Pack Shots
Generate professional pack shots with plain backgrounds to highlight key product features and ensure a consistent presentation.
Input: Product image and background color
Output: Industry standard professional pack shot
Use-Case: This is particularly useful for product detail pages and galleries on e-commerce websites, providing a consistent and professional look

Generate Photorealistic Product Shadows
Add Shadows to Product Shots: Use the Product Shadow API to add consistent, customizable shadows to product images with transparent backgrounds. This enhances the realism of product shots, making them look more professional and visually appealing.
Input: Product image with a transparent background, shadow parameters like color, offset, intensity, and blur
Output: Product shot with a regular or floating shadow, customizable to fit your brand’s aesthetic
Use-Case: Elevating product images by adding depth and dimension, perfect for use in product catalogs, ads, and eCommerce listings.

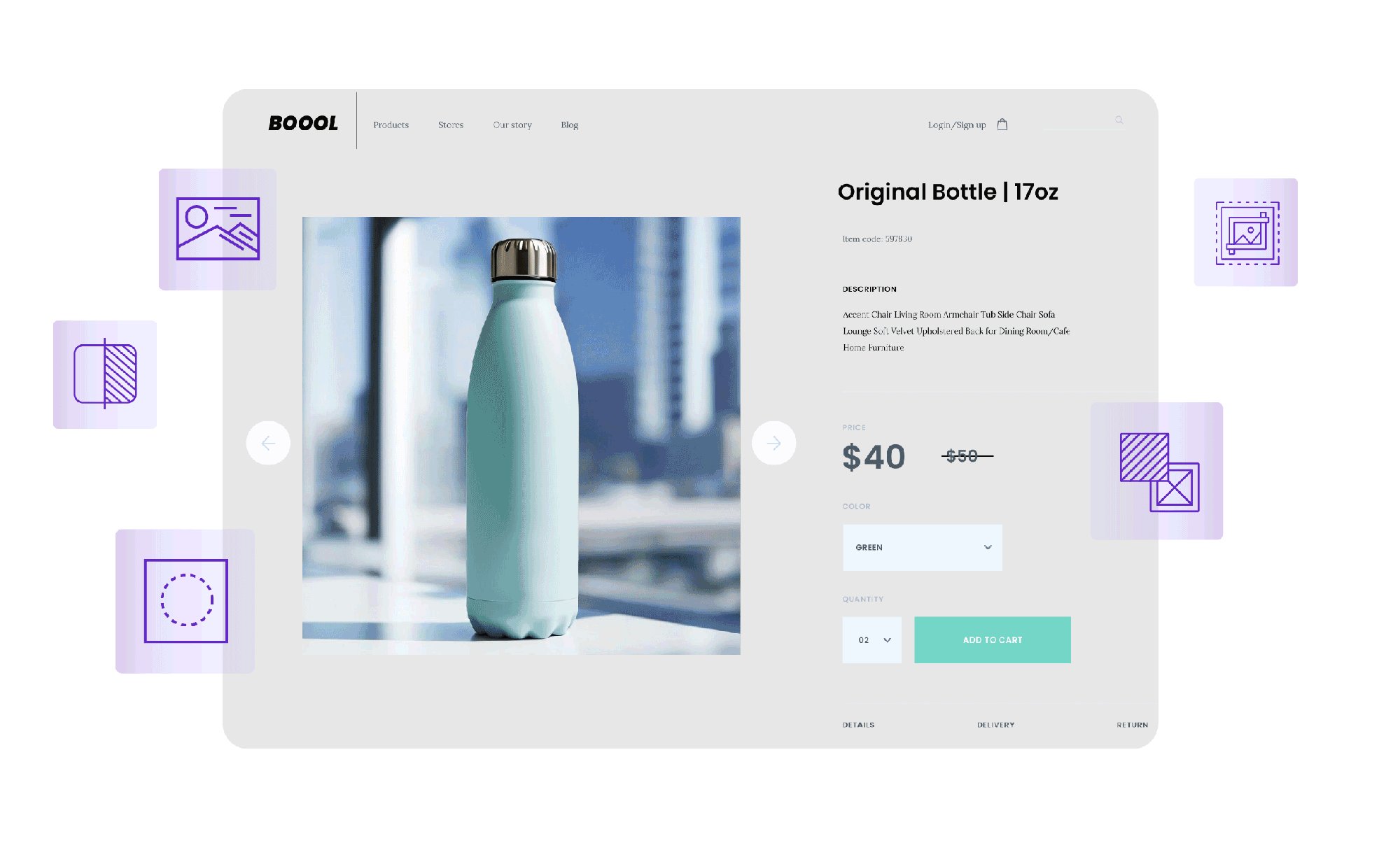
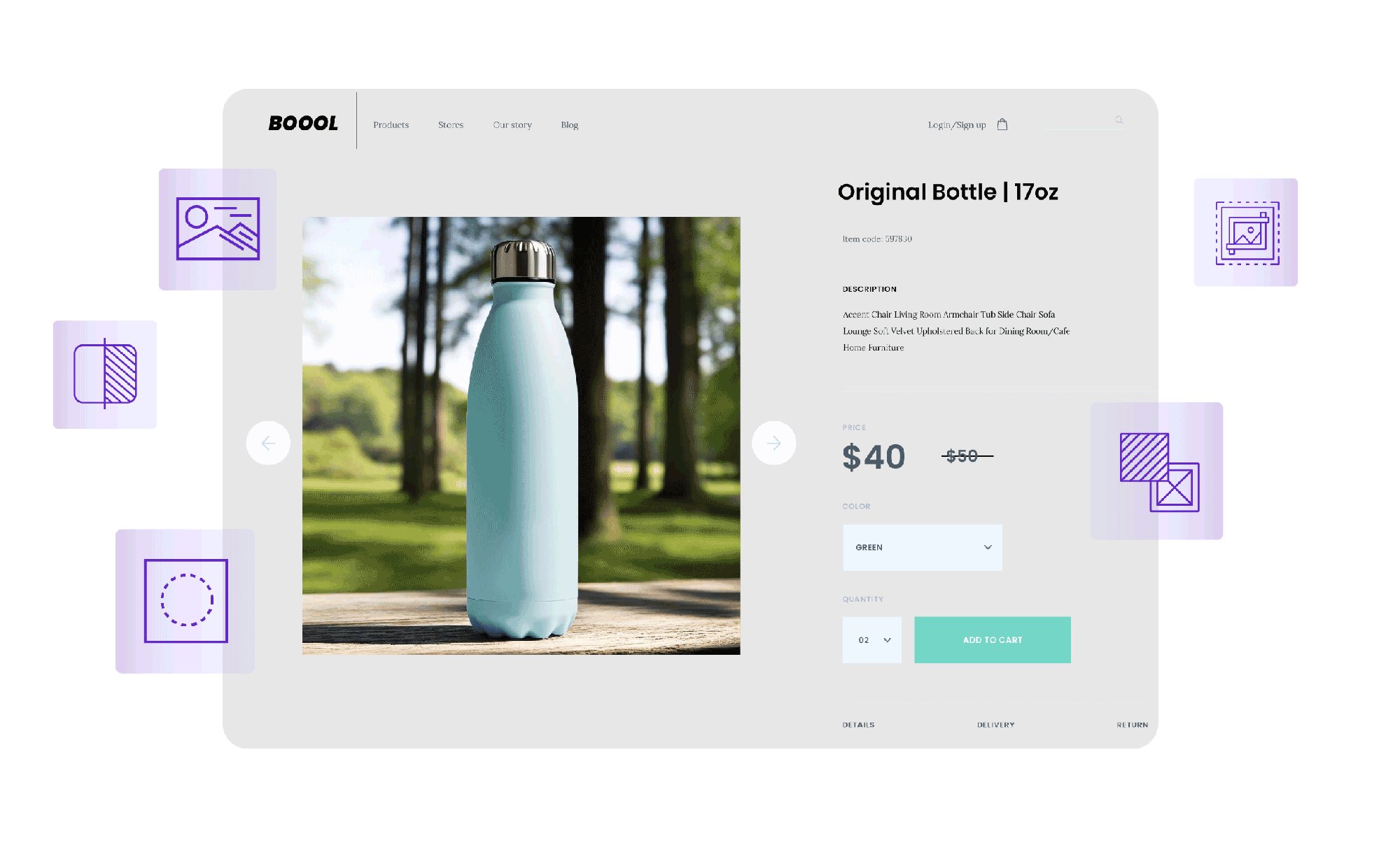
Use Text Prompts for Lifestyle Shots
Use descriptive text prompts to position products in dynamic environments. Enhances product appeal by providing context, creating emotional connections, and demonstrating functionality.
Input: Product image, descriptive text that describes the environment
Output: Different variations of the product shot in the described environment
Use-Case: Enhancing product catalogs to showcase products in context and drive engagement on product pages.

Use Reference Images to Inspire Lifestyle Shots
Use reference images to inspire the style and structure of the generated product shot to set the scene.
Input: Product image and scene reference image
Output: Industry standard professional pack shot
Use-Case: Enhancing product catalogs to showcase products in context and drive engagement on product pages.

Create Consistent Studio Shots for All Products
Ensure uniformity across product shots for a cohesive brand aesthetic, enhancing professionalism and customer trust.
Input: Multiple product images and the desired scene that could be a simple color background or reference image
Output: Consistent product shots
Use-Case: Ensures a cohesive brand aesthetic in catalogs and product gallery pages.

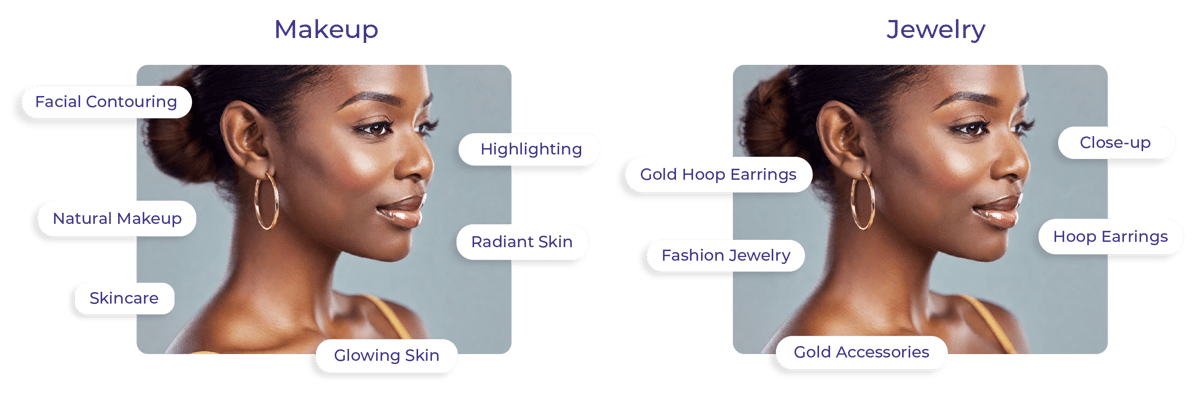
Contextual Keyword Extraction Product Cutouts
Enhance SEO by extracting relevant keywords tailored to each product SKU, improving search visibility and content management.
Input: Product image and product description
Output: Automated keyword extraction tailored to the specific product being sold
Use-Case: Enhances SEO by providing relevant keywords, improving search engine rankings, and optimizing content management and social media marketing efforts

Responsible and Open Visual Generative AI
At Bria AI, we are dedicated to responsible AI, using licensed data and compensating our data owners and artists through our patented attribution engine. Our commitment to responsible and ethical AI practices ensures you can trust our technology. With Bria, you can also license our model with access to source code and weights or use our APIs and iFrame integration, which empowers you to build without limits.
eCommerce Suite Pricing
Our eCommerce Suite is an add-on to our Professional and Enterprise plans, with pay-per-product shot pricing. Simple and predictable to streamline budgeting and enhance your eCommerce platform.
Ready to AI-transform
eCommerce Content Production?
Contact us to explore how our eCommerce Suite can transform content production at scale. Schedule a demo today.